Popup creation in Amelia
In this article, we will demonstrate how to create a Popup directly in Amelia (it had to be done in Elementor before).
Here are a few steps for a seamless creation of a Popup.
Creating the Trigger
In order to start creating the form in a popup you need to add a trigger. For example, if you’re using Gutenberg, you need to search for the Buttons block and add it to your page:


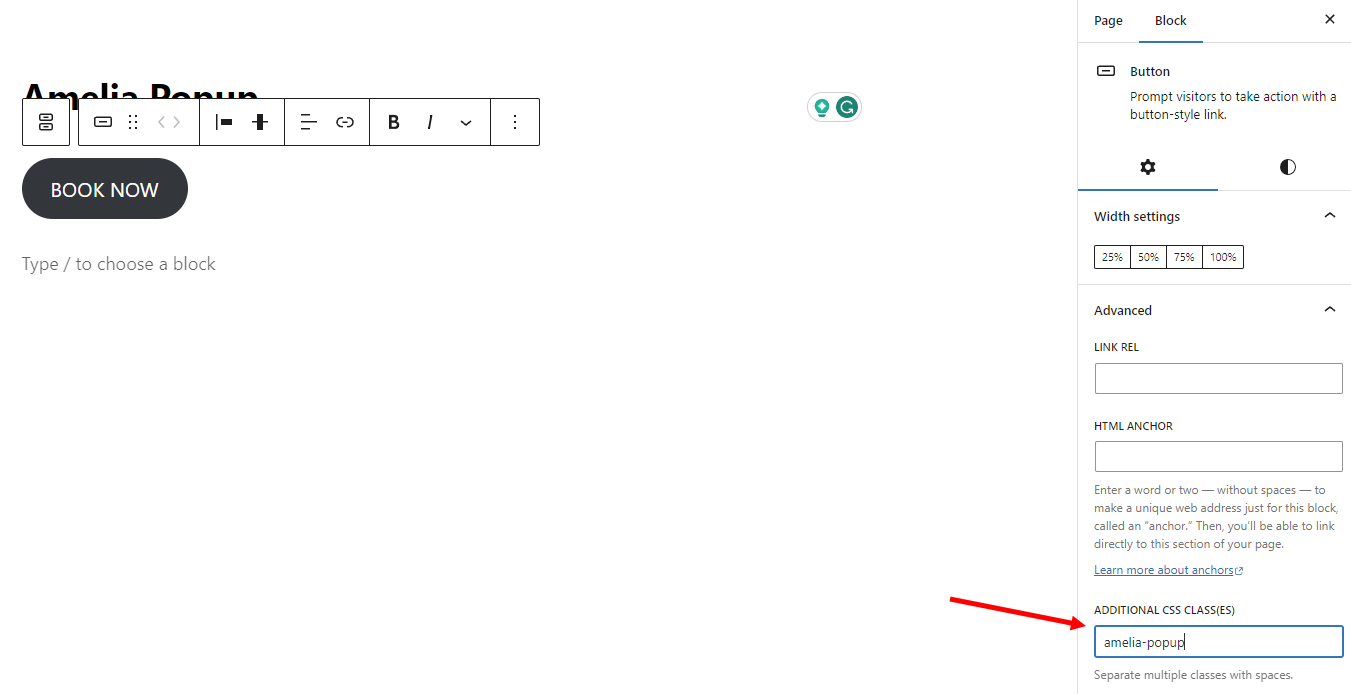
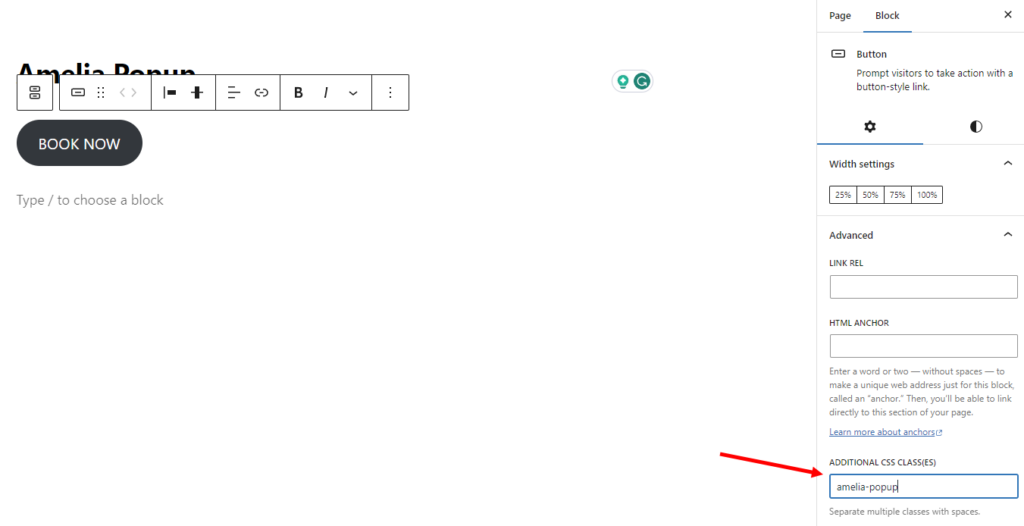
Click on the button to edit the text, and then click on the Advanced tab in the right-side menu. In there, define the class for the button (trigger).


This completes the creation of the trigger. Yes, it’s that simple. Now, you need to add the desired form to the page and add the trigger (class) to the form.
Adding the Form
Now you need to add the form to the page. It doesn’t matter where the form is added since defining it through the builder block, or through the shortcode will hide it until the popup is triggered.
All new Amelia forms work in the popup, so you can choose the form you want from the builder’s menu or you can manually type in the shortcode followed by the trigger, its type, and the command to enable the popup.
In the example above, the trigger is “amelia-popup”, the trigger type is “class”, and the command for the popup is “in_dialog=1” so if you’re manually adding the shortcode for Amelia’s Step-by-Step booking form, it’d be:
[ameliastepbooking trigger=amelia-popup trigger_type=class in_dialog=1]
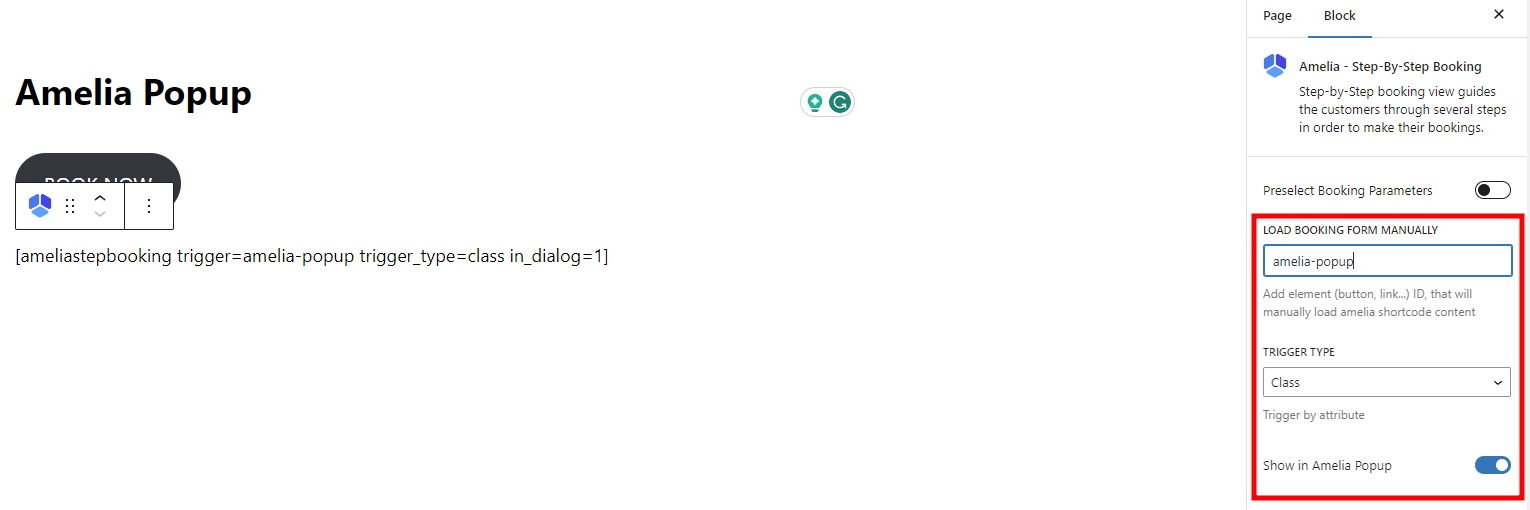
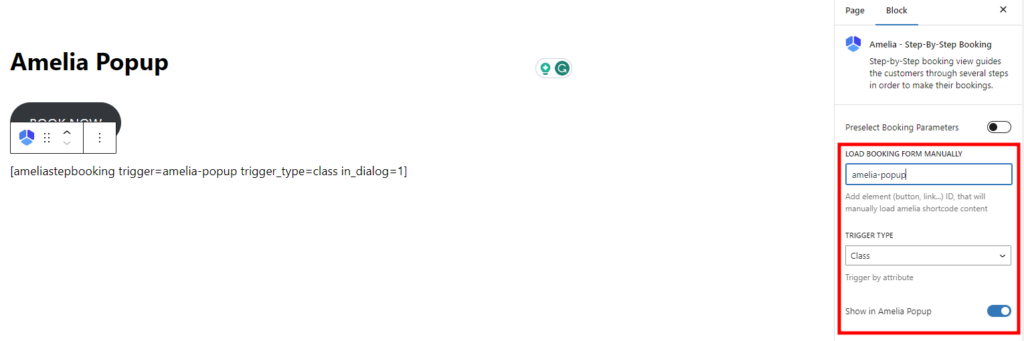
If you’re using a builder, it’s much simpler than that. Type “Amelia” in the search field of the builder, and select (or drag-and-drop) the form to the page.
In the side-menu that appears, you can define the trigger (amelia-popup), select its type (class), and enable “Show in Amelia Popup”:


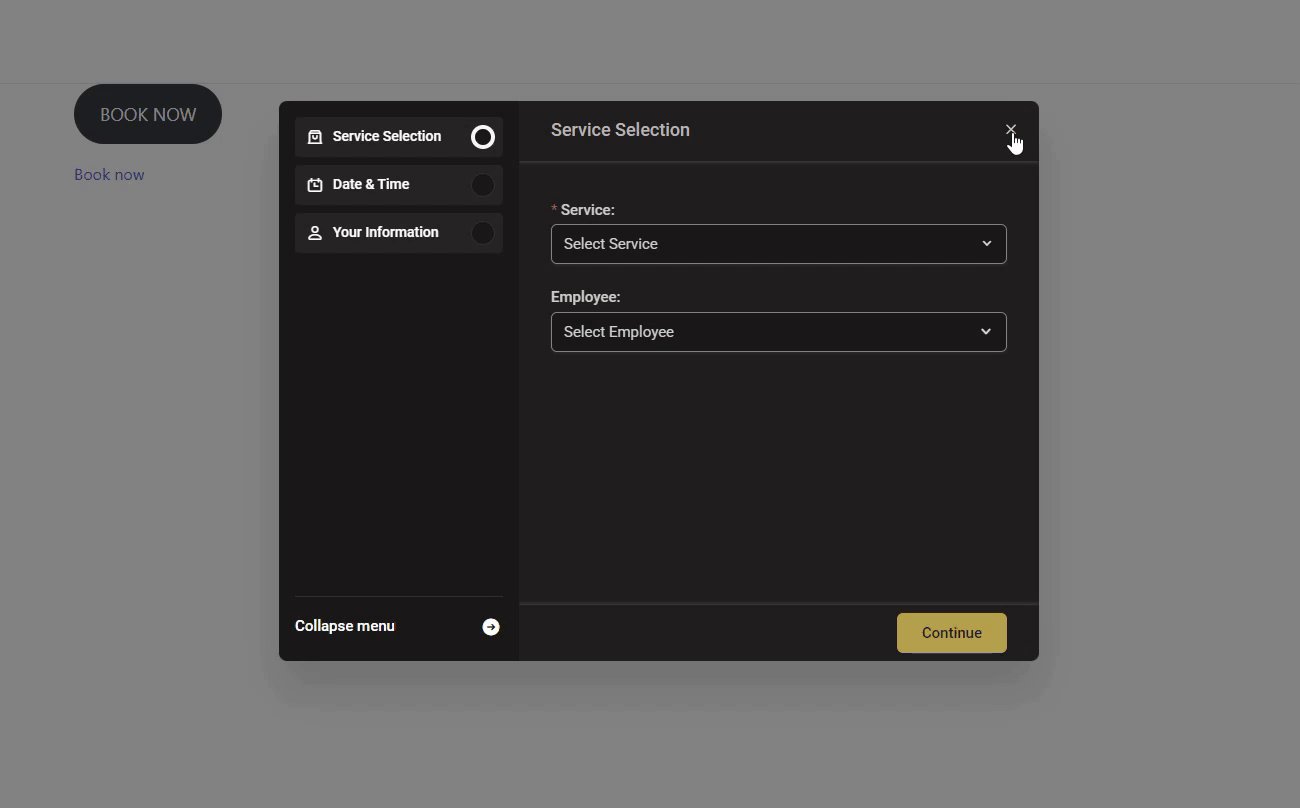
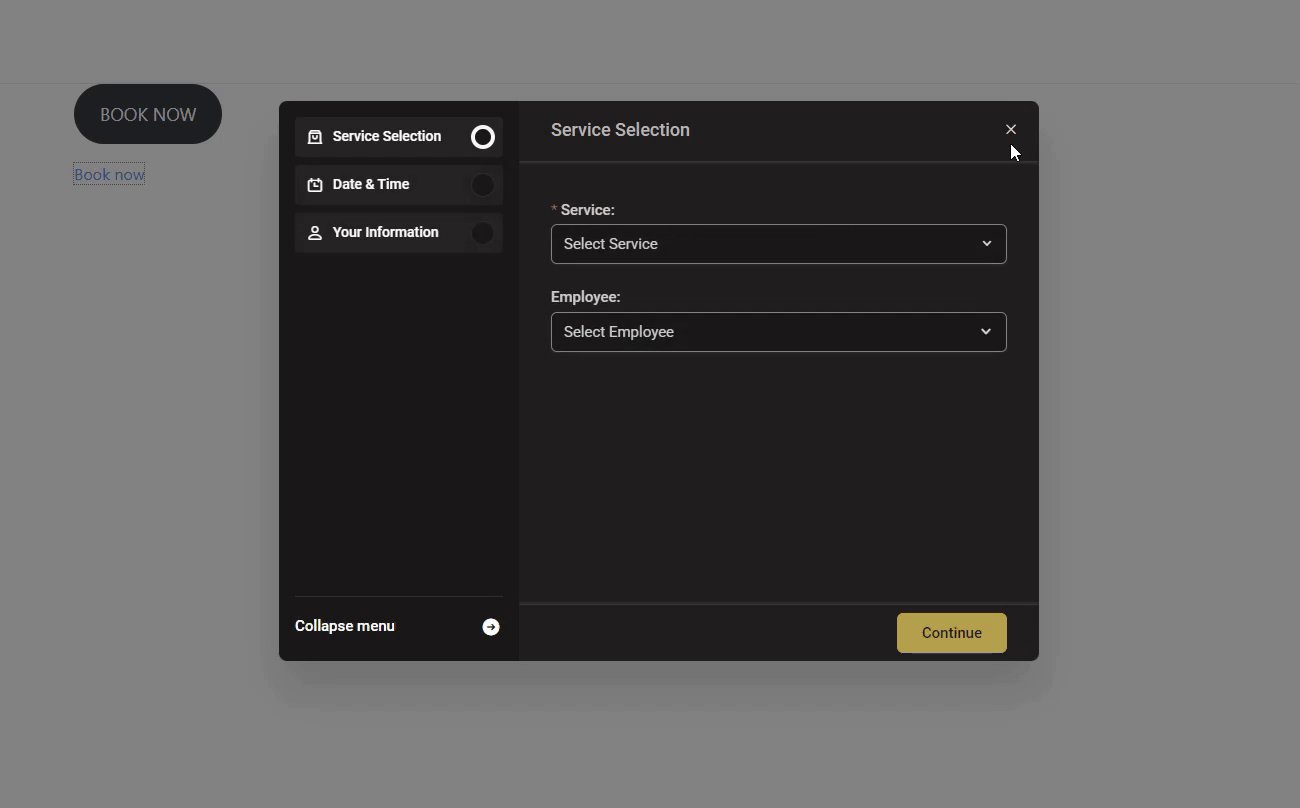
You’re done! All you need to do now is publish the page and check out how it works.
Additional Notes
- As we develop Amelia, all cool new features, like the Amelia Popup will only be developed for the new booking forms so the old forms will not work in the popup.
- Amelia’s blocks/widgets are currently available only in Gutenberg, Elementor, and Divi, but we will work on adding support for other builders in the future.
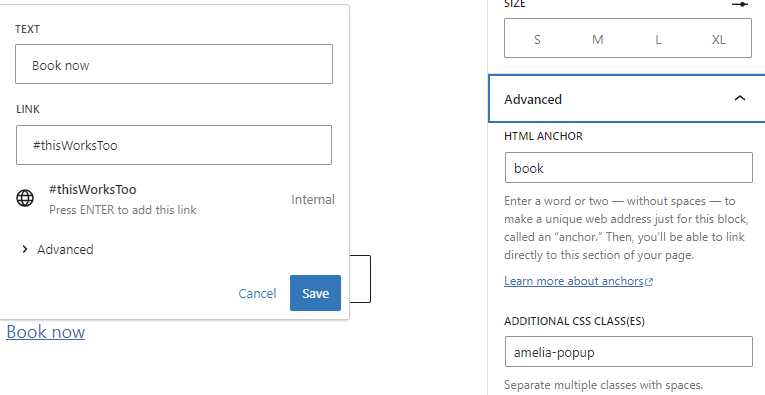
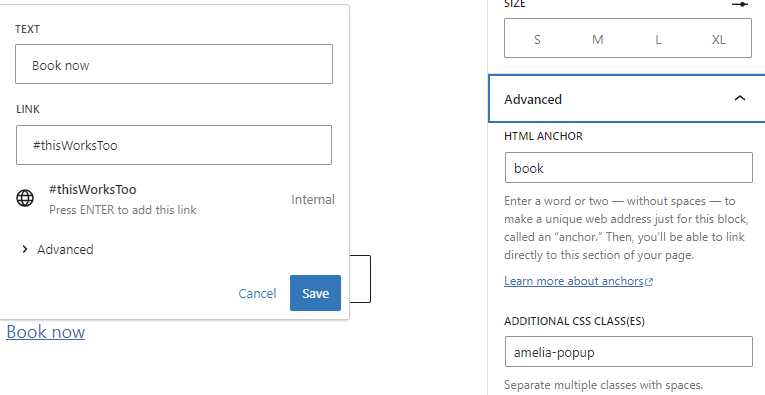
- This section provides you with an example of how the Amelia Popup can be used, but it most definitely is not limited only to Gutenberg, and a button. For example, you can use this on a text block:


As you can see, the hyperlink #thisWorksToo doesn’t really redirect a user anywhere, but simply creates a clickable text that includes the same class “amelia-popup” that triggers the popup.